Confused users don’t convert.
That stuck with me the first time I heard it — and after building dozens of funnels in Systeme.io, I can confirm it’s 100% true.
Here’s the thing: most new users stick with the default thank you page templates in Systeme.io.
They’re fast and easy, sure… but they usually don’t match the squeeze page in design or tone.
And when a visitor lands on a page that looks totally different from what they just saw?
That disconnect can seriously hurt your conversions.
In this tutorial, I’ll walk you through how to build a custom thank you page from scratch in Systeme.io.
We’ll reuse blocks from your squeeze page, tweak the content, and create a smooth, visually consistent experience that feels like one continuous journey — not a jarring detour.
Let’s get into it.
Table of Contents
Understanding the Role of a Thank You Page
Before we start, let’s talk a bit about what a thank you page really is and what it’s good for.
A thank you page is a page where users or visitors are usually redirected after they opt in through your squeeze page — typically by submitting an email form, for example.
A thank you page can help you get more followers (by linking to your socials) or generate more revenue (by upselling your offers).
There’s nothing wrong with using Systeme.io’s premade templates — they work.
But when there’s a disconnect in design or style, it can hurt your funnel’s performance.
So in this guide, you’ll learn how to do it better.
By creating a cohesive thank you page, you make your funnel feel polished and intentional — which directly impacts how many people stick around and convert.
Setting Up Your Funnel in Systeme.io
Let’s start at the beginning:
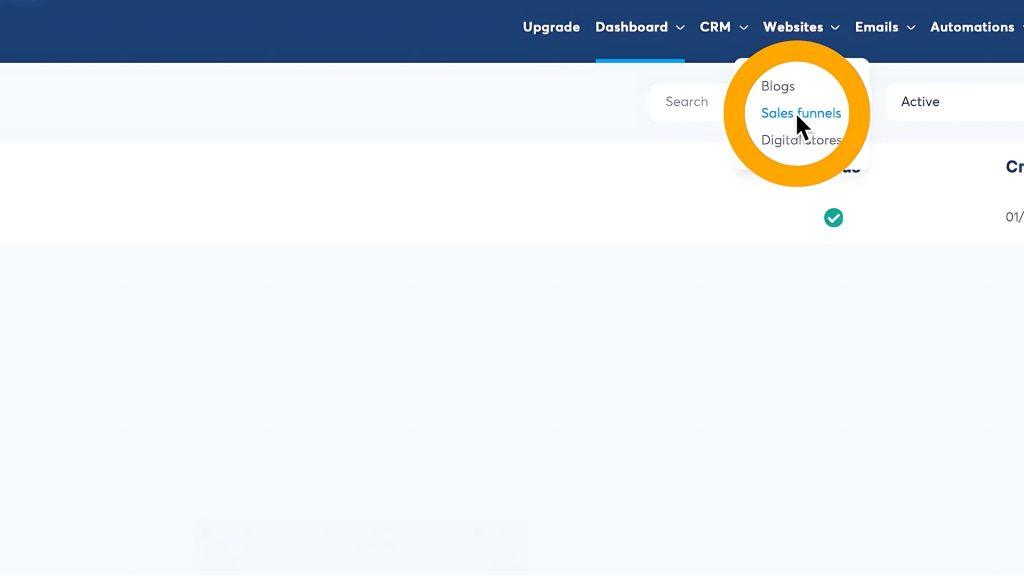
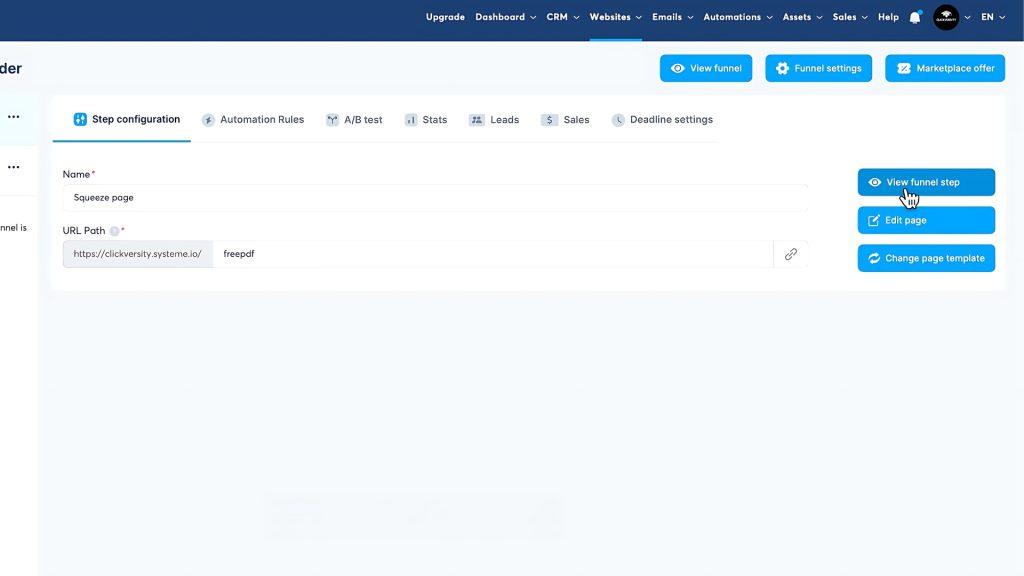
- Go to Websites > Sales Funnels in your Systeme.io dashboard.

- Click on your existing funnel (or create a new one).
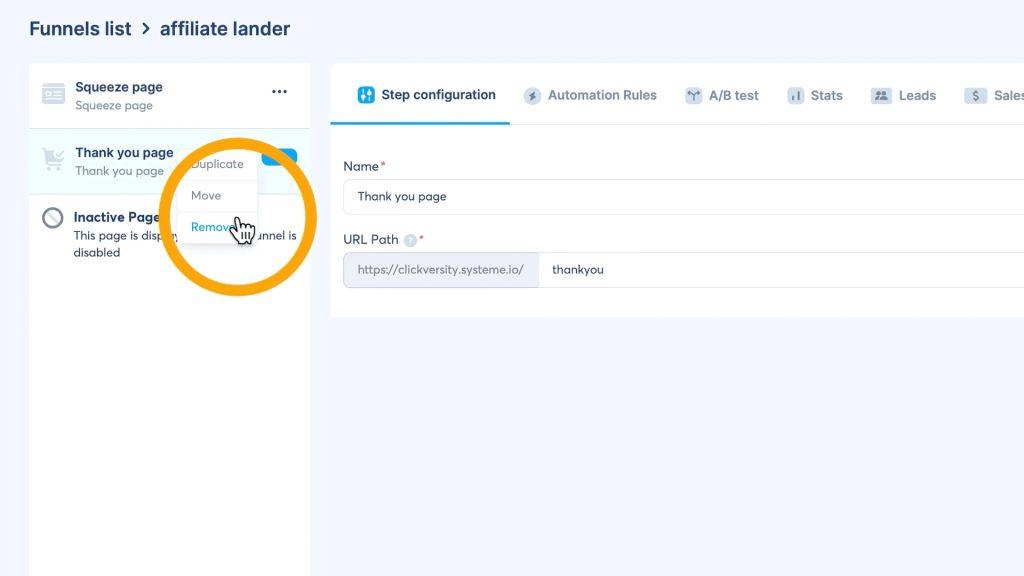
- You’ll usually see two default steps: Squeeze Page and Thank You Page.
- In this case, delete the default thank you page so we can start from scratch.

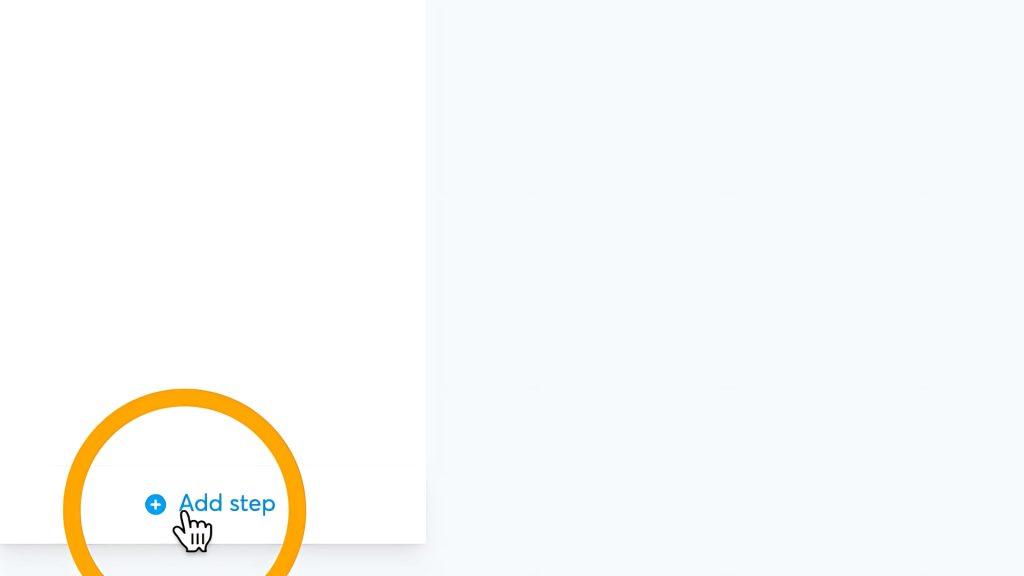
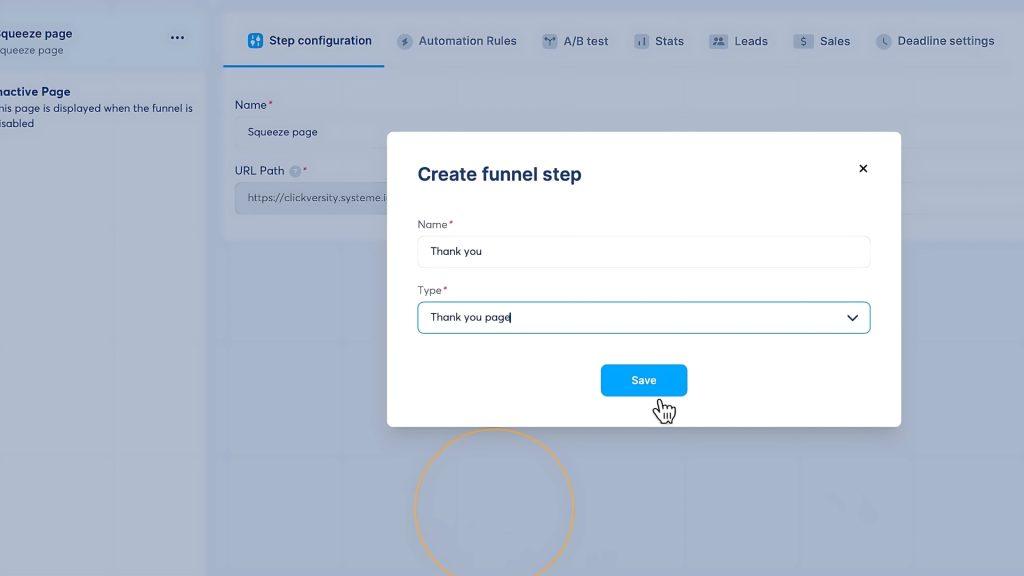
- Click Add Step in the lower-left corner, name it “Thank You,” select Thank You Page as the type, and hit Save.


Now we can start designing our thank you page from scratch.
Creating a New Thank You Page from Scratch
Once your step is created:
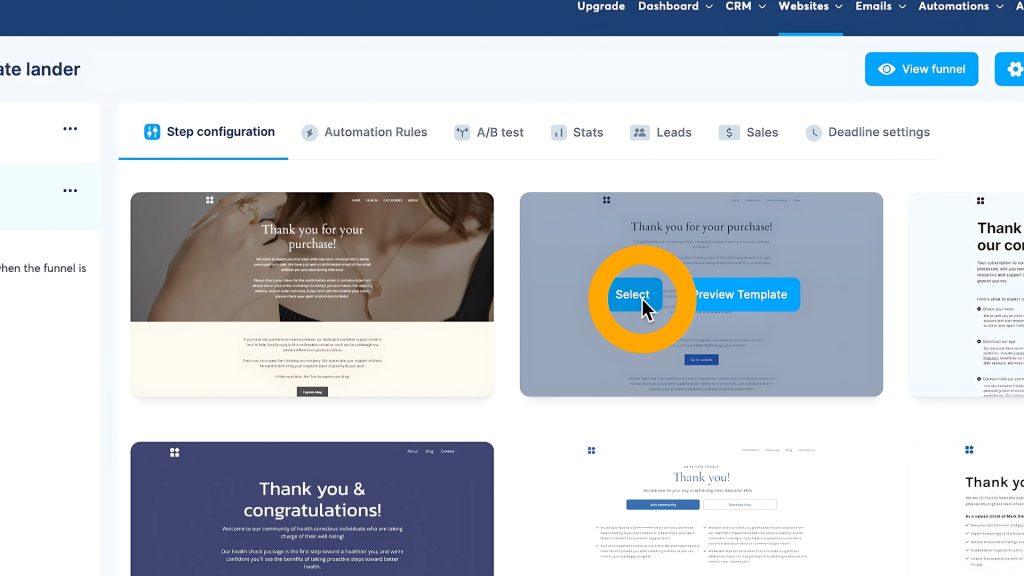
- Choose one of the offered templates — it doesn’t really matter which one because we’ll delete the content anyway.
- Click Select, then Edit Page.

- Go to the settings on the left and make sure the background is transparent, or remove any default background color.
We’re now ready to import blocks from your squeeze page!
Matching the Look of Your Squeeze Page
This is the trick most people don’t know!
You can take the design of your squeeze page and use it for your thank you page.
Why?
Because visual consistency helps build trust.
Your visitors just gave you their email address — and the last thing you want is to confuse them with a totally different-looking page.
Here’s how to do it:
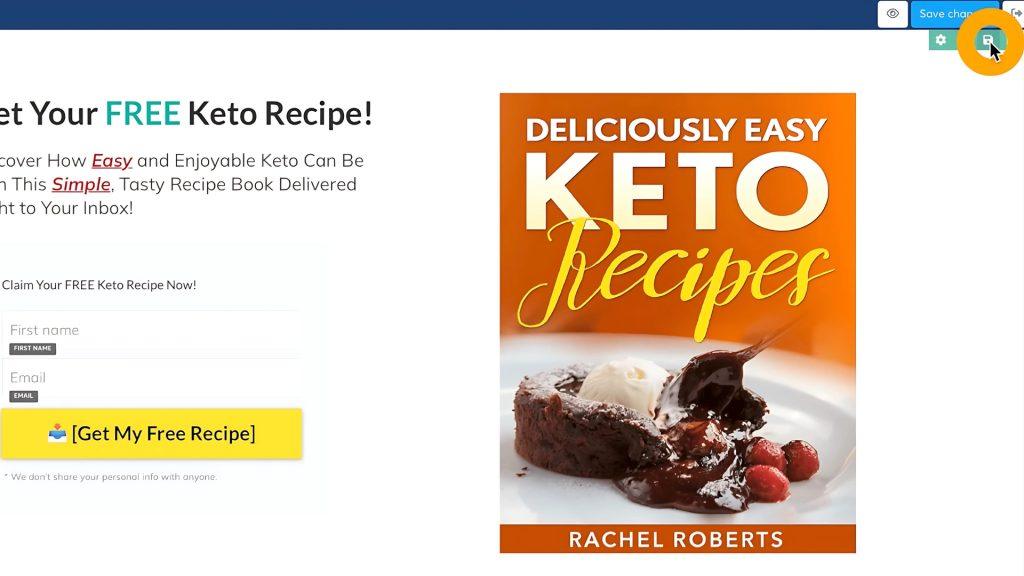
- Go back to your squeeze page and click Edit Page.
- Click on the section that holds your main content.
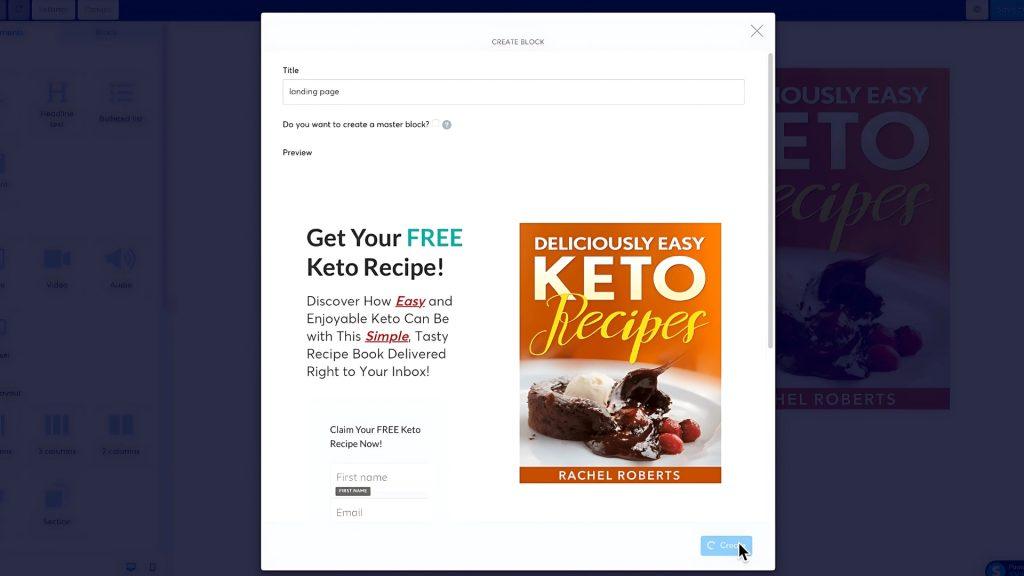
- Hit the Save as Block button.

- Name it something like “Landing Page Block” and click Create.

- Do the same for your footer, naming it something like “Footer Block.”
Now both sections are saved under My Blocks inside Systeme.io.
Building Your Custom Thank You Page
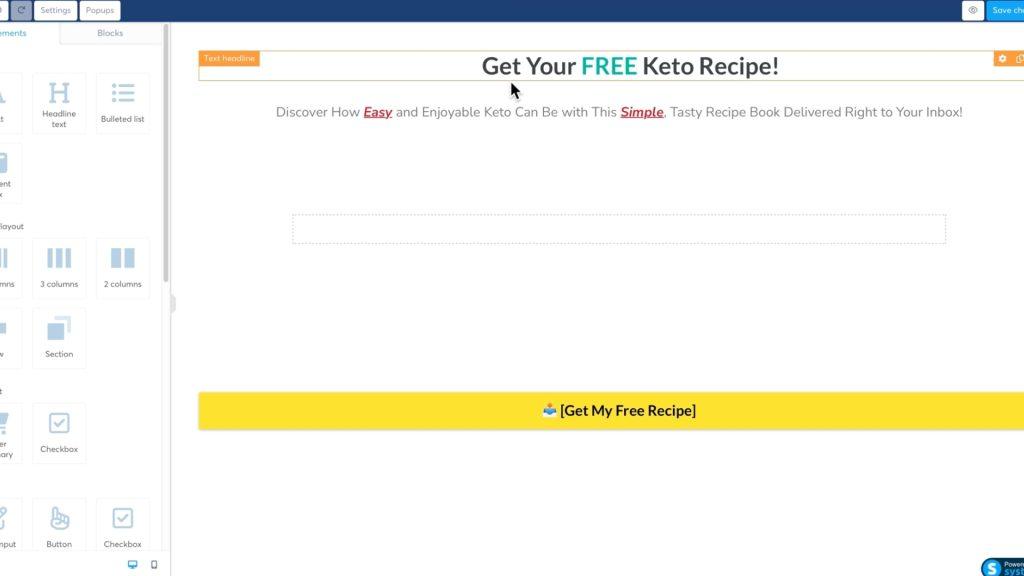
Now jump back into your new thank you page and:
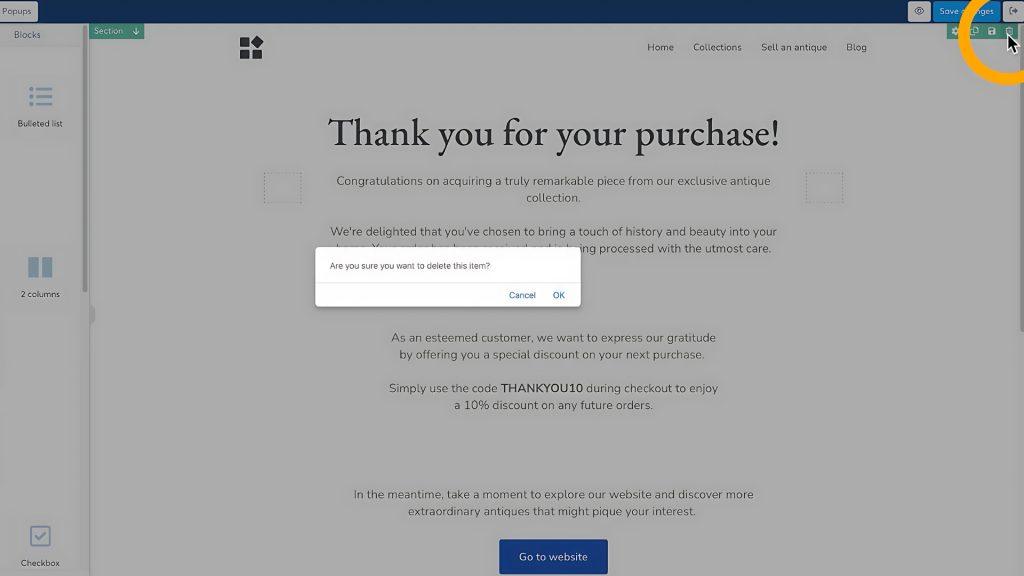
- Delete all default sections.

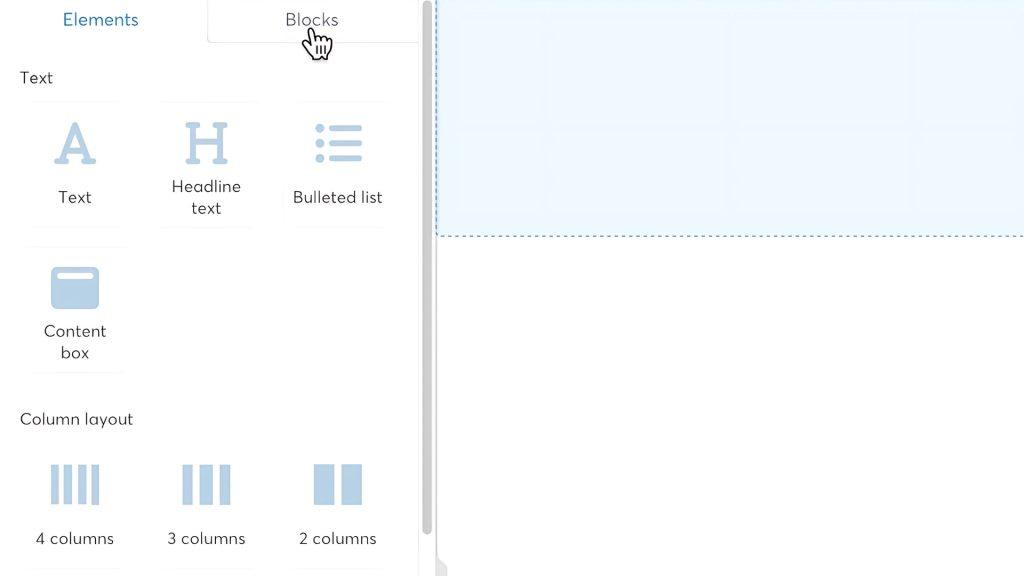
- Go to the Blocks tab > My Blocks.

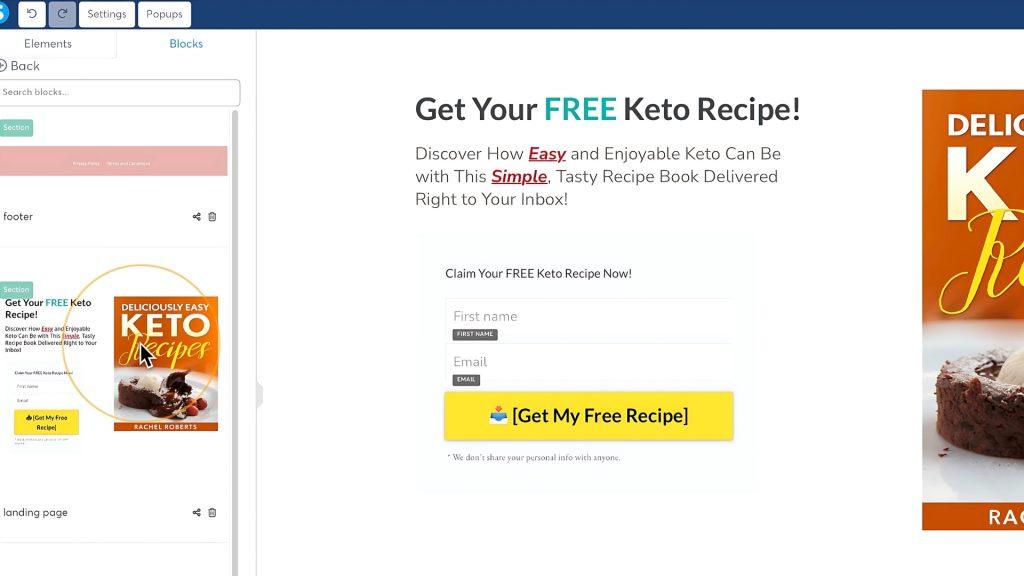
- Drag in the Landing Page Block and the Footer Block.

Just like that, your thank you page now looks nearly identical to your squeeze page — fonts, colors, layout… all matching.
Editing and Customizing Your Thank You Page
Time to turn your copied squeeze page into a real thank you page:
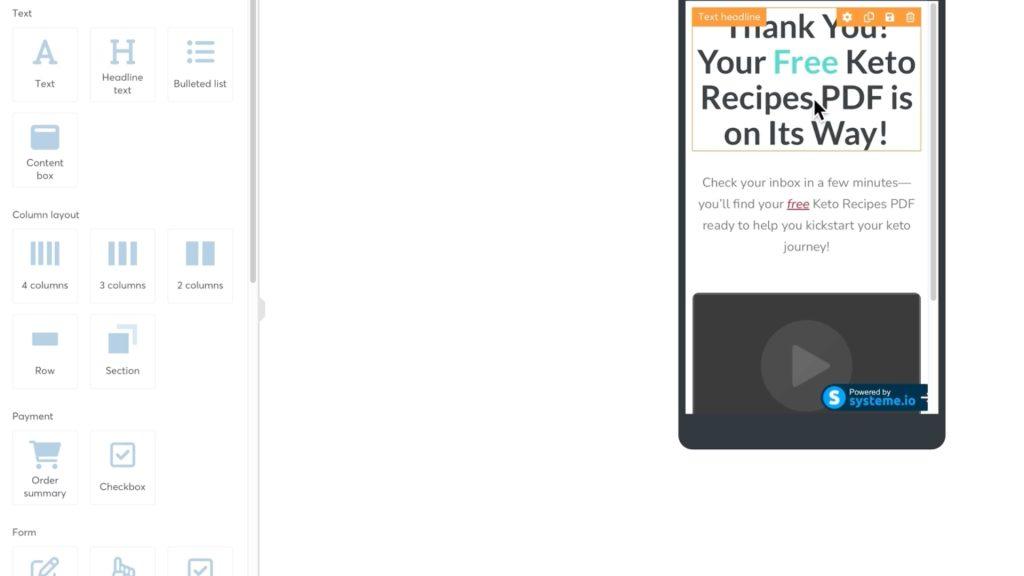
- Update your headline to something like “Thanks! Here’s What’s Next.”
- Remove the email form, since we already collected that info.
- Add a call-to-action button instead. This could lead to:
- A free download
- An affiliate offer
- A course or upsell

You can also add a video explaining the next steps or showcasing your offer.
In Systeme.io, you can upload a video or paste a link from YouTube or Vimeo.
Customize the text and CTA button to match your goal. Example:
- Button text: “Start My Free Trial”
- Action: Open URL
- Link: Your affiliate or product URL
Don’t forget to style the text and button with matching fonts and colors for brand consistency.
Adding an Affiliate Offer or Redirect Link
If you’re monetizing with affiliate marketing, this is where you add your magic:
- Set the CTA button action to Open URL.
- Paste in your affiliate link.
- Add a short description above the button like:
- “Click below to get your free bonus!”
- “Start your 7-day trial now.”
Keep it clear, relevant, and benefit-driven.
Testing Your Funnel for Consistency
We’re almost done — so let’s test what we created:
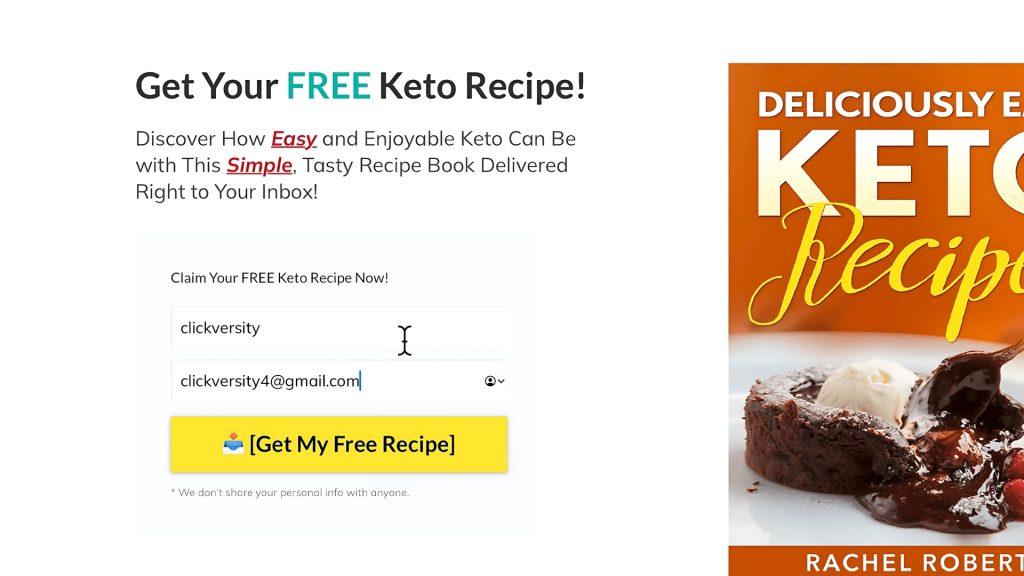
- Go to your squeeze page and opt in with a test email.


- Make sure the redirect takes you to your thank you page.
- Check that the design is consistent — same fonts, colors, vibe.
- Use the Mobile View feature in the editor to ensure everything looks good on phones.

You don’t want ugly spacing or tiny text scaring people away on mobile.
Final Tips for Higher Conversions
Here are a few quick ways to take your thank you page to the next level:
- Use bold text highlights to draw attention to benefits
- Keep your CTA above the fold (don’t make people scroll)
- Add social proof if you have any — testimonials, trust badges, etc.
- Keep it clean and clutter-free
The goal is clarity.
One message. One action.
Conclusion
And that’s it — you’ve now built a high-converting thank you page in Systeme.io from scratch. 🎉
By skipping the default templates and reusing your squeeze page blocks, you’re creating a smoother, more trustworthy experience for your visitors.
That means better engagement, better conversions, and a better user experience overall.
If this guide helped, feel free to share it!